
貴方は〇〇人目の迷える子羊・・・
(↑これが分かる人は仲間ですね♡)
どうも、インターネット老害かめだです。
さかのぼること20年前・・・
2003年当時、中学生だった私は
毎日パソコンにかじりつき
個人サイト作成に没頭していました。
そんな私が、現在WordPressに手を出した理由はただひとつ。

個人サイト作りに没頭していた、
あの頃の楽しさを
もう一度味わいたい!!!
これに尽きます。
回顧厨です。ごめんなさい。
という訳でですね
2000年代に
女子小学生、女子中学生の間で流行っていた個人サイト文化を
WordPressブログでもやってみようと思います。
第一弾として、まずやってみたのが
「スクロールバーの装飾」です。
スクロールバーとは
ブラウザの画面や、ページ内のテーブルなど
画面内や指定の範囲内に収まりきらないときは
右横や下にスクロールバーが表示されますよね。
このスクロールバーをアレンジしてみます。
WordPressでスクロールバーを装飾する方法
今回ご紹介するCSSは、
WebKit対応のブラウザでしか反映されませんので
firefox、Edgeを利用されている方は申し訳ありません(;_;)

ブラウザ標準のスクロールバーは、
このように灰色で表示されています。
別に、このままでも特に支障はありません。
では、以下のCSSを
テーマファイルエディターに書き込みます。
::-webkit-scrollbar {
width: 15px;
height: 15px;
}
::-webkit-scrollbar-track {
background: #eaedf7;
}
::-webkit-scrollbar-thumb {
background: #c1e4e9;
}ファイルを更新してみると・・・?

どうですか?
シンプルですが、色を変えるだけで可愛くなりましたよね!
ブログの雰囲気にもマッチしています。
まだ、サイト自体が発展途上なので
デザインが変わったときは
スクロールバーも一緒にカスタマイズしようと思います♪
今回のカスタマイズは、
かけちまるblogさんの記事を参考にさせて頂きました。
詳しく解説してくださっております。
2000年代のスクロールバー装飾
何の役にも立ちませんが
中学生の頃に使っていたHTMLタグをご紹介します。
インターネット老人会の方々なら、
あ〜懐かしいな〜と感じて頂けるかもしれません。
chromeブラウザでは再現できないので、
WordPressではなくメモ帳にhtmlタグを書いて
エクスプローラー内のブレビュー画面で表示しました。(笑)
タグは全部<head>内に記入してます。
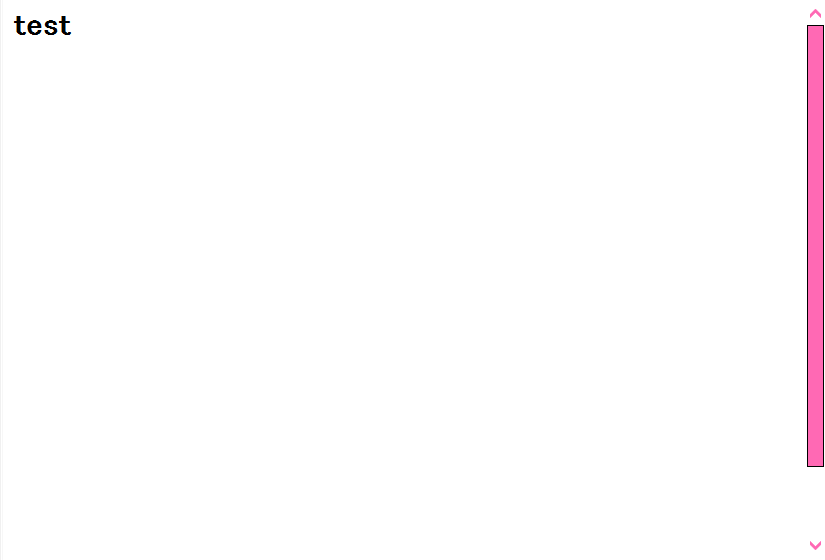
ポップなスクロールバー

<style type=text/css>
<!--
body{
scrollbar-3dlight-color:#000000;
scrollbar-arrow-color:hotpink;
scrollbar-darkshadow-color:#ffffff;
scrollbar-face-color:hotpink;
scrollbar-highlight-color:#ffffff;
scrollbar-shadow-color:#000000;
scrollbar-track-color:#ffffff;}
-->
</style>めちゃくちゃ可愛いですよね!
こういったポップな感じ、すごく好きです。
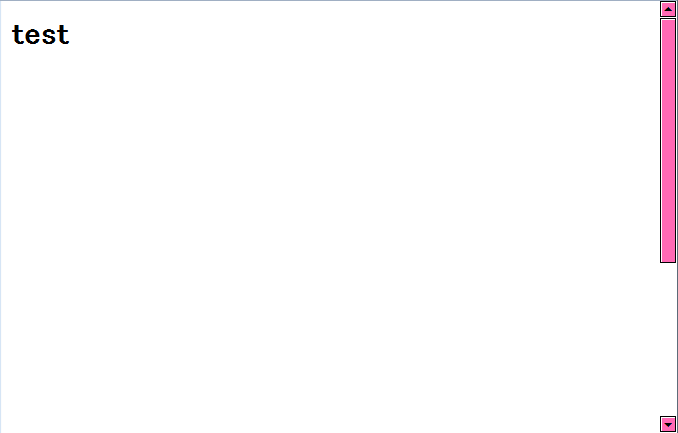
Windows7だとまた違う表示になります

古いパソコンで表示したらどうなるか、試してみました。
全く同じHTMLタグを使用しているのですが
少し違う仕上がりになっているのが分かりますか?
影響を及ぼしているのが、
OSによるバージョンの違いなのか、ブラウザのバージョンの違いなのか分かりませんが
(分からんのかい)
サイトやブログ等は、作りっぱなしで古いまま放置するのではなく
ある程度経ったらデザインを作り変えた方がよさそうですね。
OSやブラウザは日々どんどんアップデートされていってるので
自分の意図している表示がされなくなる可能性があります。
ちなみにですが、私はWindows7の方が好みです(笑)
ぷっくりしててかわいい!!
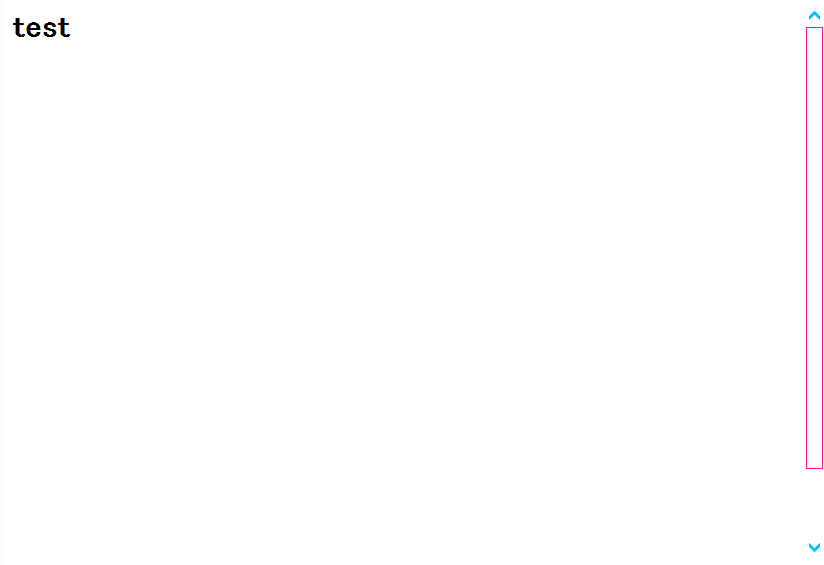
2色使いスクロールバー

<style type="text/css">
<!--
body
{
scrollbar-face-color: white;
scrollbar-highlight-color:deepskyblue;
scrollbar-shadow-color:deeppink;
scrollbar-3dlight-color: white;
scrollbar-arrow-color: deepskyblue;
scrollbar-track-color: white;
scrollbar-darkshadow-color: white;
}
-->
</style>さっきの応用&アレンジです。
白抜きにしてシンプルにしつつ、
2色使っているのでカラフルで可愛いです。
は~かわいい。癒される。
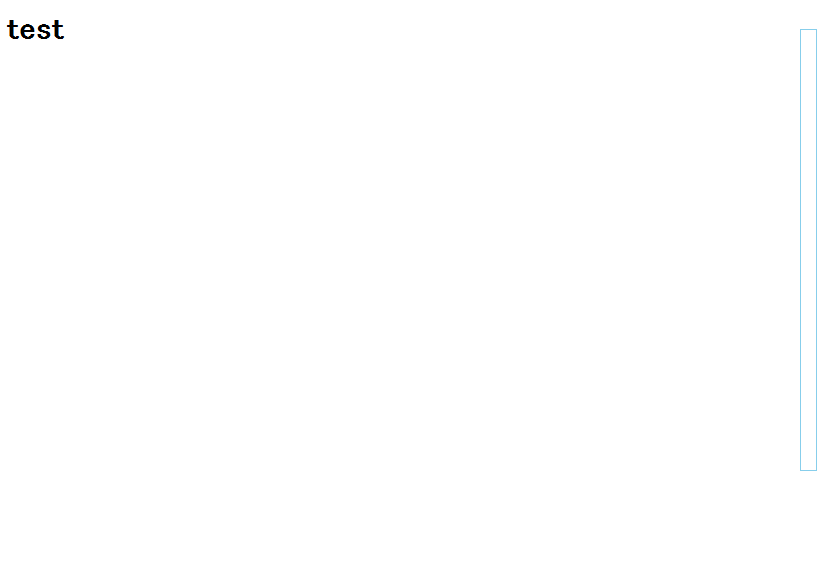
シンプル系スクロールバー

<style type="text/css"> <!--
body {
scrollbar-face-color: white; scrollbar-highlight-color:skyblue;
scrollbar-shadow-color:skyblue; scrollbar-3dlight-color: white;
scrollbar-arrow-color: white; scrollbar-track-color: white;
scrollbar-darkshadow-color: white; }
--> </style>上下の矢印が無い、シンプルなスクロールバー。
当時、シンプル系のテキストサイトが流行っていたので
スクロールバーもシンプルにスッキリさせている人が多かったです。
私もそのうちの一人( ̄ー ̄)
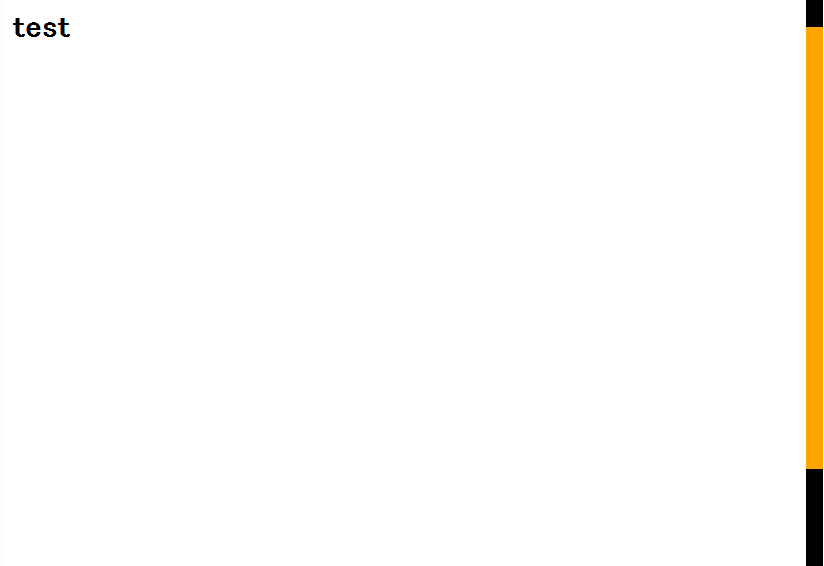
黒背景にオススメ

<style type="text/css">
<!--
body
{
scrollbar-face-color: orange;
scrollbar-highlight-color: orange;
scrollbar-shadow-color: orange;
scrollbar-3dlight-color: orange;
scrollbar-arrow-color: black;
scrollbar-track-color: black;
scrollbar-darkshadow-color: orange;
}
-->
</style>こちらは、黒い背景のサイトに最適です。
私は黒背景あんまり好きじゃなかったので使ったことないですが・・・
CSSを使わずスクロールバーを装飾する方法
スクロールバーのカスタマイズですが、
実は上記のようなCSS、HTMLを使わずとも
WordPressのプラグインで設定することが出来ます。
ですが、私は自分の手でタグを書いて編集して
サイトに反映される瞬間が好きなので
プラグインの使用は今のところ考えていません。
余計なプラグインを増やすと
ブログが重くなると聞きますしね・・・。
私もこの記事を書くために調べて知ったのですが、
スクロールバー関係のプラグインってたくさんあるんですね。
ちなみに、興味のある方は
「プラグイン→新規追加」より、こちらを検索してみてください。
Scrollbar Designer

WS Custom Scrollbar

スクロールバーを装飾してみた感想

めっっっちゃ楽しかった
私は中学生当時、ほぼHTMLしか目にしたことがありませんでした。
現在ではCSSでデザインを指定するのが主流なので
まだまだWordPressのカスタマイズには慣れていません・・・。
ブログなので、記事の投稿がメインになりますが
CSSの勉強も引き続きのんびりやっていこうと思っています♪
これからもブログたのしむぞー!





コメント